一些惊人的前端CSS Hacks技术仍为许多开发者不为所知,今天收藏的这篇文章里,让我们看到10个跨浏览器的CSS Hacks技术,以全面提升您的前端设计技术。
1 – Cross browser inline block

<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
margin: 5px;
zoom: 1;
*display: inline;
_height: 250px;
}
</style>
<ul>
<li>
<div>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75"/>
</div>
</li>
<li>
<!-- etc ... -->
</li>
</ul>
Source: Cross browser inline-block property
2 – Disable Textarea resizing for Safari

/ * Supports: car, both, horizontal, none, vertical * /
textarea }
resize: none;
}
Source: Disable Textarea resizing for Safari
3 – Cross browser rounded corners

.rounded{
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari */
}
Source: Border-radius: create rounded corners with CSS!
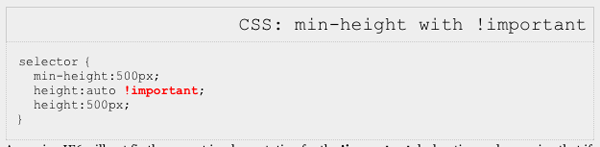
4 – Cross browser min-height property

selector {
min-height:500px;
height:auto !important;
height:500px;
}
Source: Min-height fast hack
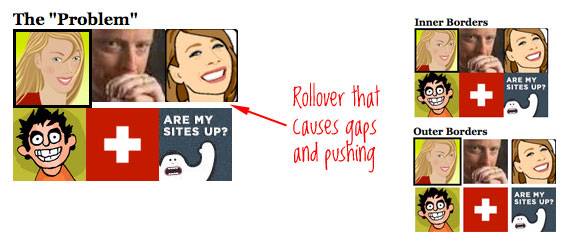
5 – Image Rollover Borders That Do Not Change Layout

#example-one a img, #example-one a {
border: none;
overflow: hidden;
float: left;
}
#example-one a:hover {
border: 3px solid black;
}
#example-one a:hover img {
margin: -3px;
}
Source: Image rollovers that do not change layout
6 – Cross browser transparency

.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
Source: CSS transparency settings for all browsers
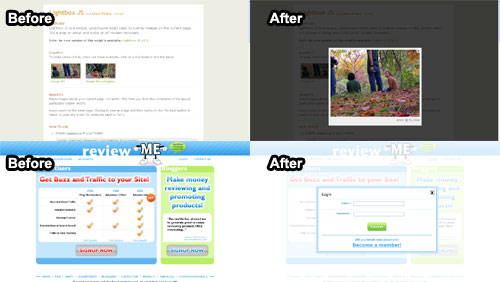
7 – Lighbox in pure CSS: No Javascript needed!

Source: Lightbox effect in pure CSS: No javascript needed! | reake
8 – Cross browser pure css tooltips

<style type="text/css">
a:hover {
background:#ffffff;
text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {
display:none;
padding:2px 3px;
margin-left:8px;
width:130px;
}
a.tooltip:hover span{
display:inline;
position:absolute;
background:#ffffff;
border:1px solid #cccccc;
color:#6c6c6c;
}
</style>
Easy <a href="#">Tooltip<span>This is the crazy little Easy Tooltip Text.</span></a>.
Source: Easy CSS Tooltip
9 – Set color of selected text (Firefox/Safari only)

::selection {
background: #ffb7b7; /* Safari */
}
::-moz-selection {
background: #ffb7b7; /* Firefox */
}
Source: Use CSS to Override Default Text Selection Color
10 – Add File Type Icons next to your links
![]()
a[href^="http://"] {
background:transparent url(../images/external.png) center right no-repeat;
display:inline-block;
padding-right:15px;
}
Source: Add File Type Icons next to your links with CSS

Pingback引用通告: 【转】Web前端年后跳槽必看的各种面试题 | 葛彬