目前设计界最炙手可热的明星大约即是扁平化设计了吧,关于它的评论至今都没有冷却的痕迹。许多设计师分成了爱憎分明的两个阵营,一边尽力把扁平化做到极致,一面临其嗤之以鼻。
我是个骑墙派,不支持也不对立,在我看来,优异的设计的界说即是好用,只要能设计出优异的商品,我能够选用任何方法,扁平化也是其中之一。可是有必要意识到,没有哪种个性是包打天下的,不能强即将一种个性使用到不该用的当地。
那么,扁平化终究该怎样完成怎样使用呢?下文即将做的即是剖析扁平化的五个最典型的特征,一起也介绍一下伪扁平化(不含贬义,仅仅一种折衷的设计方法)。
一 、拒绝特效



扁平化这个词来自于这种设计所运用的款式和形状,它彻底归于二次元国际,一个简略的形状加没有景深的平面,不叫扁平化都糟蹋这个词了。
这个概念最中心的当地即是抛弃全部装修效果,比如暗影、透视、纹路、突变等等能做出 3D 效果的元素一概不必。一切的元素的鸿沟都洁净俐落,没有任何羽化、突变或许暗影。
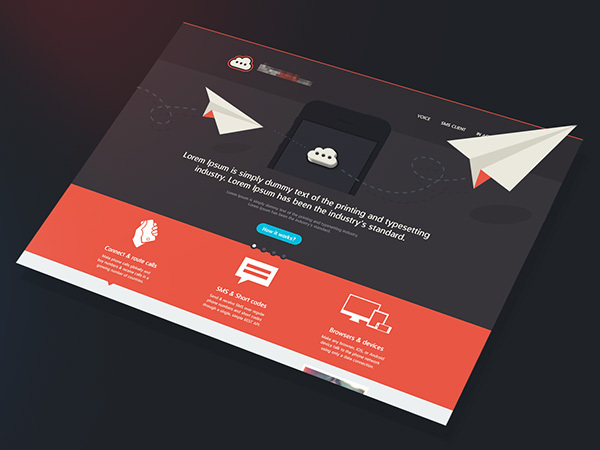
这一设计趋势竭力防止任何拟物化的元素,这致使这一设计个性在其它渠道有时候显得突兀,远景图像、按钮、文本和导航栏与背景图像方枘圆凿,各成一派。
那么,扁平化的效果怎么呢?
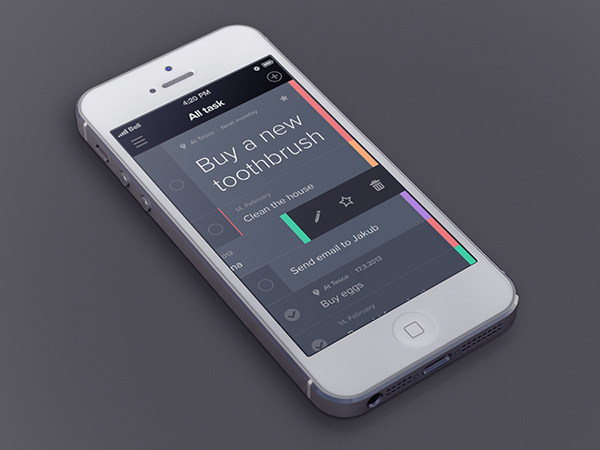
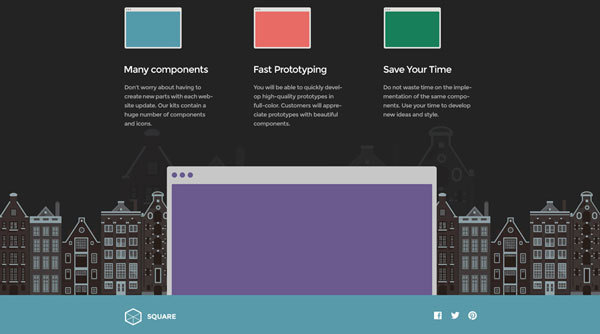
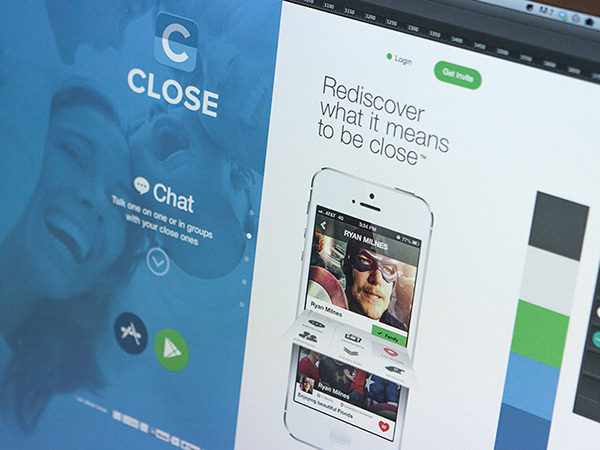
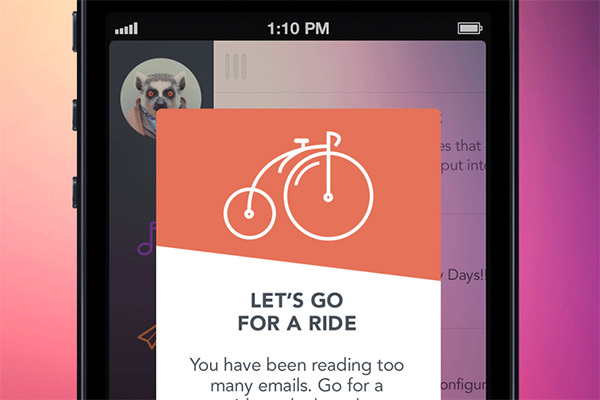
由于这种设计有着明显的视觉效果,它所运用的元素之间有这明晰的层次和规划,这使得用户能直观的知道每个元素的效果以及交互方法。如今从网页到手机运用无不在运用扁平化的设计个性,特别在手机上,由于屏幕的约束,使得这一个性在用户体会上更有优势,更少的按钮和选项使得界面洁净规整,运用起来分外简略。
二 、 界面元素




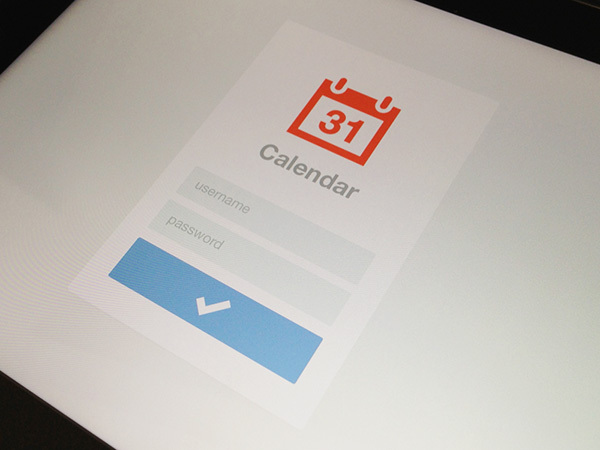
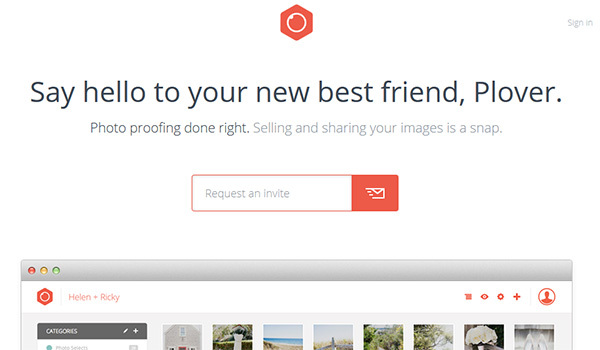
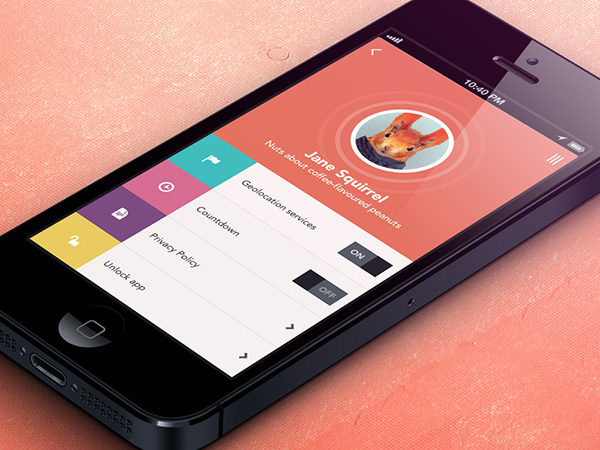
扁平化设计一般选用许多简略的用户界面元素,比如按钮或许图标之类。设计师们一般坚持运用简略的外形(矩形或许圆形),而且尽量杰出外形,这些元素一概为直角(很少的一些为圆角)。
这些用户界面元素能够便利用户点击,这能极大的削减用户学习新交互办法的本钱,由于用户凭经历就能大约知道每个按钮的效果。
此外,扁平化除了简略的形状之外,还包含斗胆的配色。可是需求注意的是,扁平化设计不是说就简略的搞些形状和色彩调配起来就行,它和其他设计个性相同,是由许多的概念与办法组成的,想要学习详细设计办法的兄弟能够看看 Designmodo,这里有许多现成的设计实例能够让我们共享(免费矩形UI、免费扁平化UI,这两个当地是一些简略的 PSD/HTML UI kit 和一些最基本的组件;专业矩形UI、专业扁平化UI,这两个当地是一些完好的网页/APP PSD/HTML UI 包)。
三 、 优化排版



由于扁平化设计的运用格外简略的元素,排版就成了很重要的一环,排版好坏直接影响视觉作用,乃至能够直接影响用户体会。
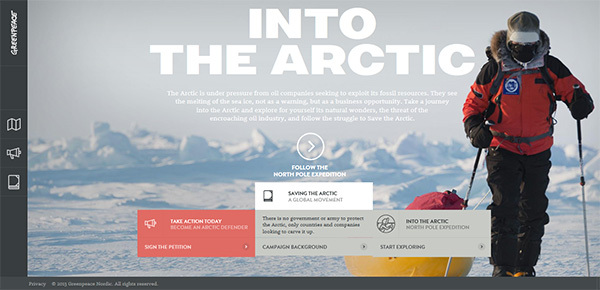
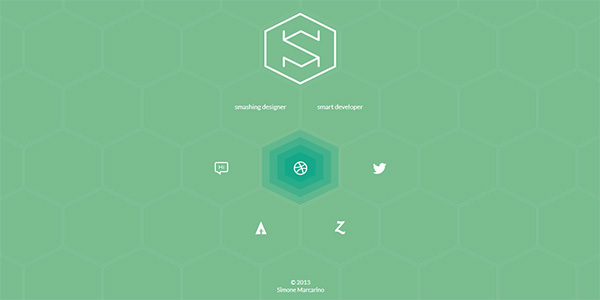
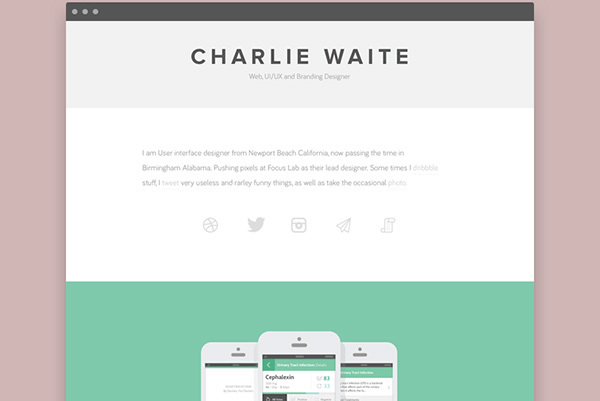
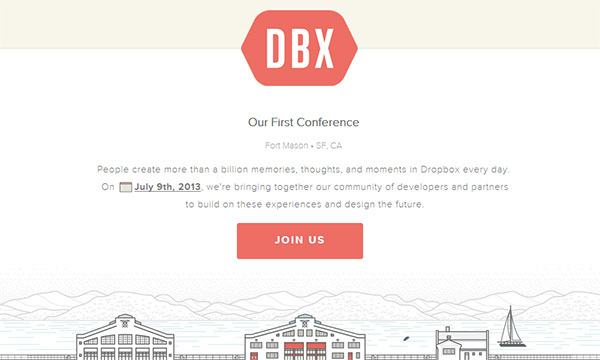
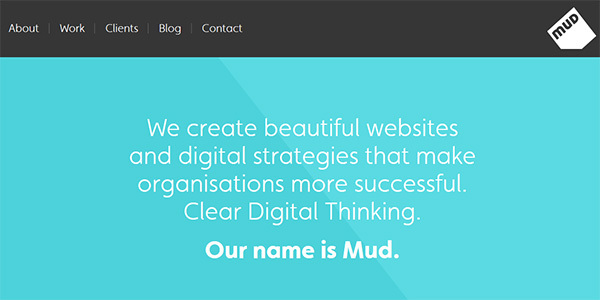
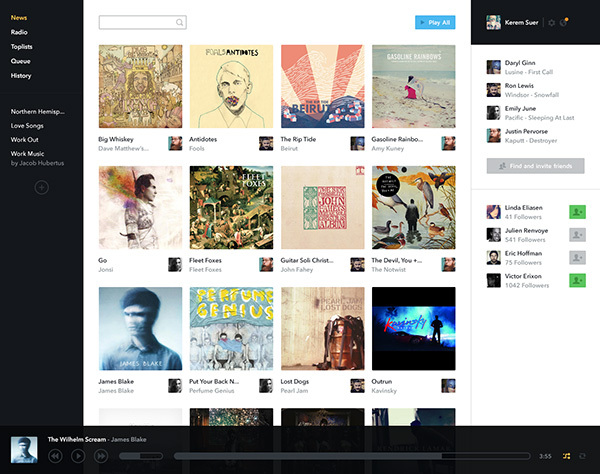
字体是排版中很重要的一部分,它需要和其他元素相得益彰,想想看,一款花体字在扁平化的界面里得有多突兀。上图是一些扁平化网站运用无衬线字体的比如,无衬线字体宗族巨大分之很多,其间有些字体会在特别得情形下会有意想不到得作用。但注意,过为己甚,不要运用那些极为冷僻的字体,由于保不齐它就把你带进坑里了。
怎么运用字体也是一门学识,要学会让不一样的字体表达不一样的概念,经过字体通知用户这某一设计/功用的意义,努力使字体变成你简化设计的有力兵器。
四 、 如何配色



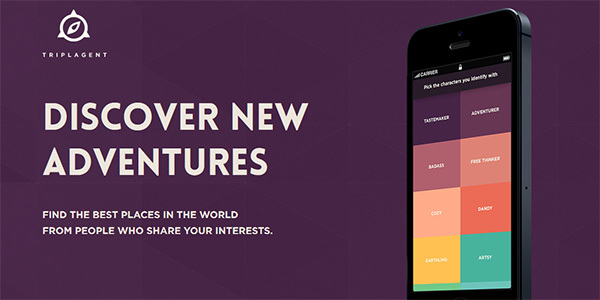
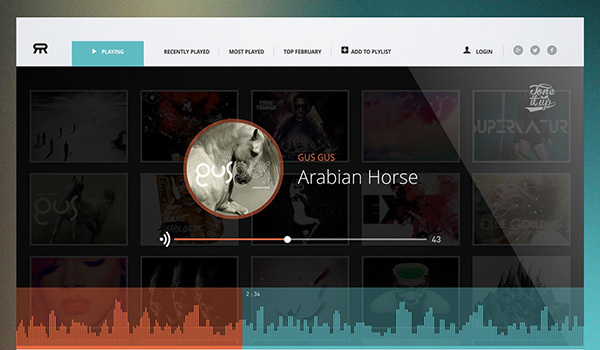
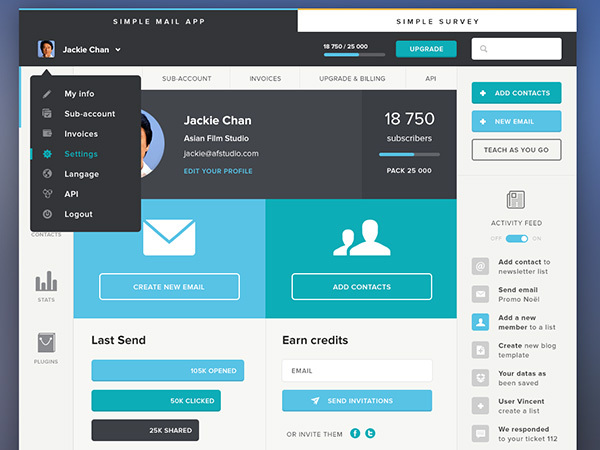
扁平化设计中,配色貌似是最重要的一环,扁平化设计一般选用比其他个性更亮堂更炫丽的色彩。一起,扁平化设计中的配色还意味着更多的色彩。比方,其他设计最多只包括两三种首要色彩,可是扁平化设计中会均匀运用六到八种色彩。
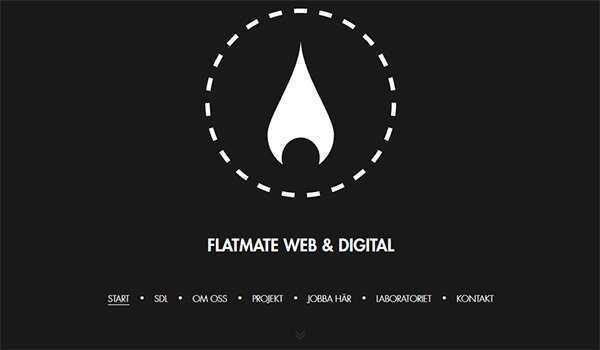
而且扁平化设计中,往往倾向于运用单色彩,尤其是纯色,而且不做任何淡化或柔化处置(最受期待的色彩是纯色和二次色)。别的还有一些色彩也挺受期待,如复古色(浅橙、紫色、绿色、蓝色等)。
五 、 最简方案



设计师要尽量简化自个的设计方案,防止不必要的元素出现在设计中。简略的色彩和字体就足够了,若是你还想添加点啥,尽量挑选简略的图画。
扁平化设计特别对一些做零售的网站协助无穷,它能很有用的把商品组织起来,以简略但合理方法摆放。(编者注:有爱好的读者能够自行寻觅一些比如,原文作者引荐看 Svpply,可是网站与作者的设计略有不符,故略过不提。)
?
另:伪扁平化设计





Designmodo已经成为扁平化设计趋势的讨论中的领导者。引伸阅读和参考更多关于扁平化设计的信息。
- Flat Design: Can you Benefit from the Trend? (扁平化设计:你能从这个趋势中获益吗?)
- Flat Web Design: Beautiful Examples of Websites (扁平化Web设计:网站的美丽实例)
- Beautiful Examples of Flat Icon Design (扁平化Icon设计的美丽实例)
- Making it Work: Flat Design and Color Trends (让它生效:扁平化设计及色彩趋势)

Pingback引用通告: 16个扁平化网页设计案例 | 瑞克互动