Bootstrap 3.x新版发布后,争对于移动优化设计,各大设计论坛议论纷纷。这次Bootstrap 3最大的特点就是——扁平化。下面就是一些早期的Bootstrap 3例子,不过亲们注意咯,因为大部分最早期的测试案例,可能用到一些Bootstrap 2的属性。要是你已经用过Bootstrap 2,切换到3当然不是问题啦。
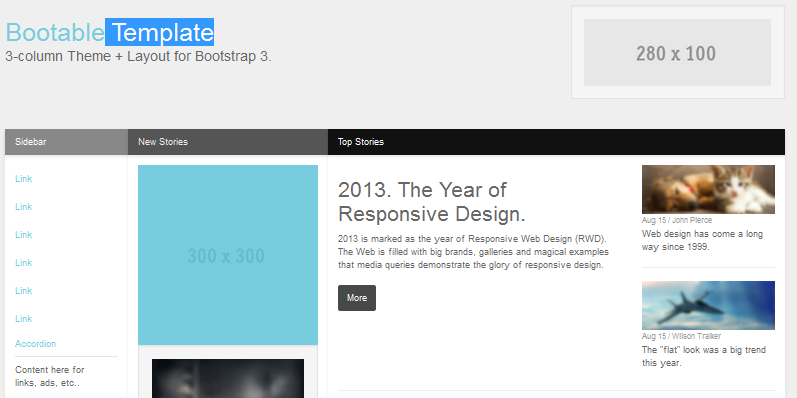
Bootply出品的Bootstrap案例,很不错的哦,想玩的话试试呗~~

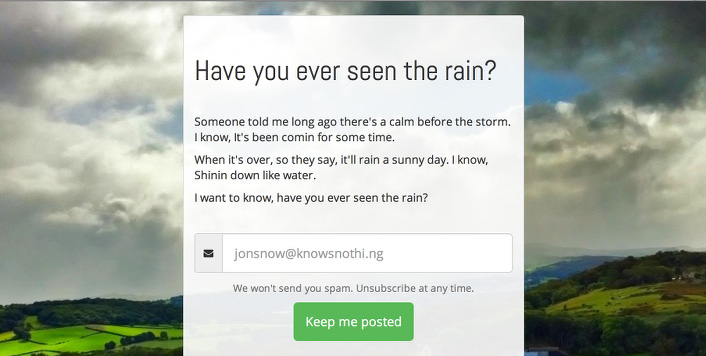
手把手教你如何用Bootstrap 3创建一个简单登陆页的教程,对初学者绝对实用。

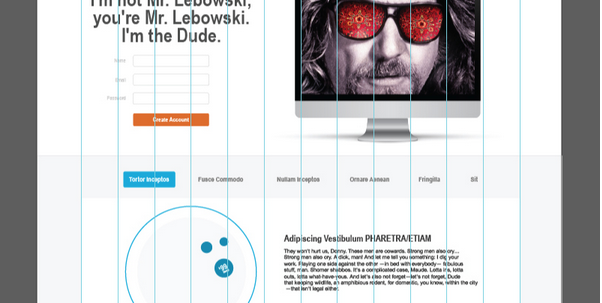
简单干净的案例告诉你如何利用Bootstrap 3排版布局。

PSD文件免费下载, Ghostlypixels好人呀!
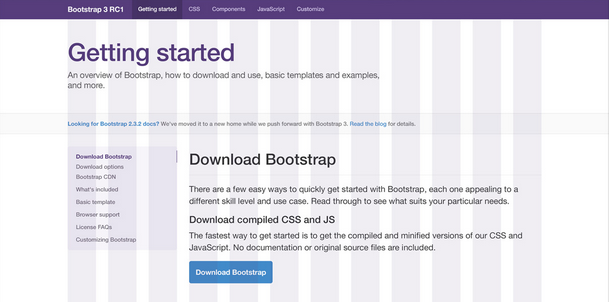
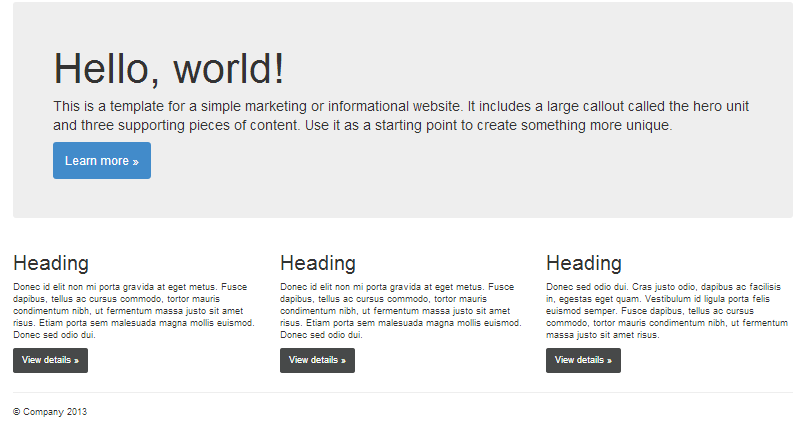
Getbootstrap发布了好一些例子,这里是一个最简单的用Bootstrap 3做的可用于行销或公司主页的模板。 
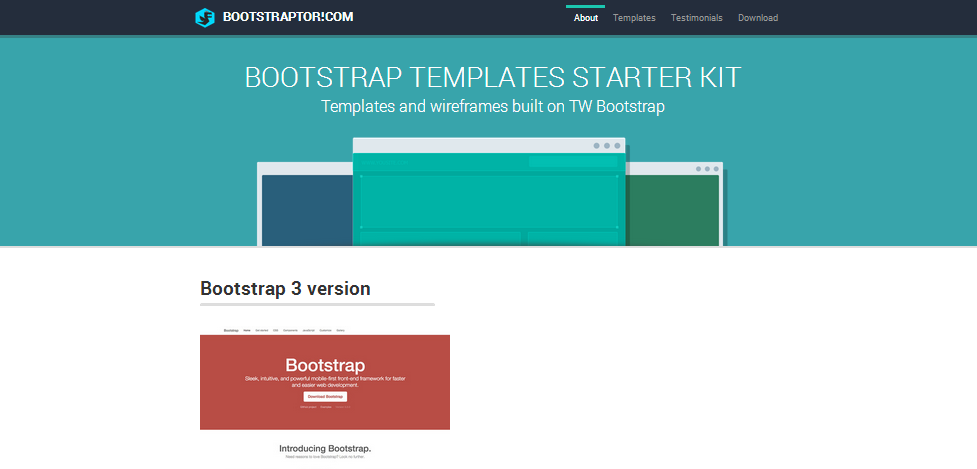
Bootstraptor提供一个一些很不错的Bootstrap 3例子,从布局到菜单入门套件应有尽有。

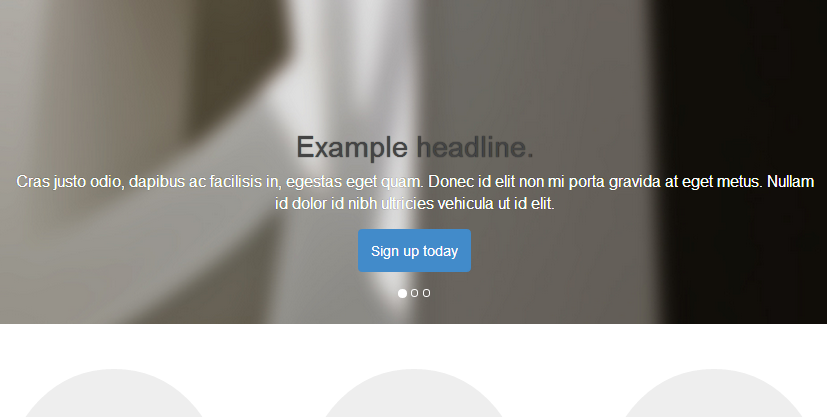
如果你也想用Bootstrap 3的“carousel”功能装点自己的网站,那就去看看吧。
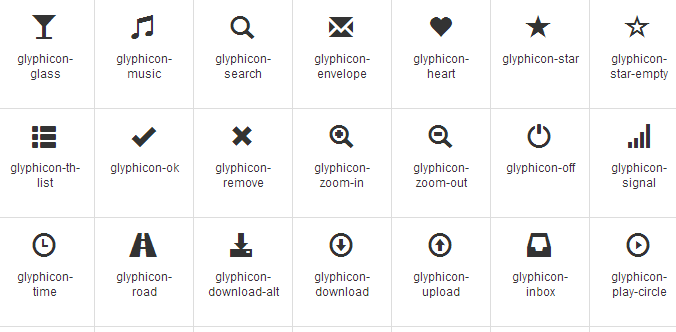
扁平化风格的图标,想怎么用就怎么用!

via smashinghub

Pingback引用通告: 7个超赞的Bootstrap3主题构建 | 瑞克互动