在谈到设计网站的导航栏以及菜单时,每一个网页设计师都希望自己的设计能够极具创意,与众不同。现在我们从网上收集了一些基于Javascript + CSS 的菜单效果,这些菜单使用都非常简单,而且也易于修改,相信它们一定能满足你的需要。
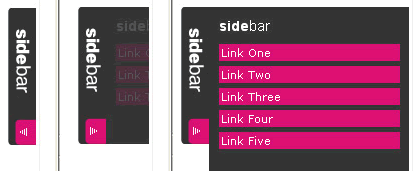
#1. Sexy Sliding Side Bar
漂亮的基于MooTools 框架的边栏平滑菜单效果。此外,还有一个基于Prototype 的版本。
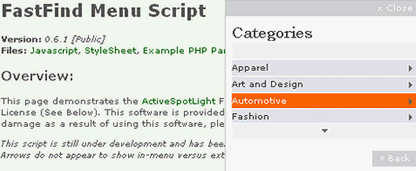
#2. FastFind Menu Script
基于jQuery 框架,这个脚本可以利用动态的Ajax 嵌套加载多层菜单,还可以通过利用Interface for jQuery 组件生成拖放效果。
#3. Webber 2.0 Dock Menu
漂亮的可以自动显示/隐藏的导航菜单。
#4. Phatfusion- Image Menu
使用Javascript 制作的图像菜单,使用onClick 事件可以将已经选取的图像保持为打开状态,再次点击关闭。
示例2. 基于MooTools 框架的另一个Image Menu
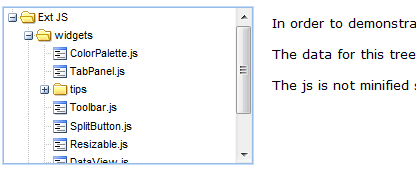
#5. Drag and Drop ordering in a TreePanel
基于Ext Js 框架的树形菜单,可以利用Ajax 动态载入节点,还可以对其中的节点随意进行拖放排序操作。
示例:Drag and Drop ordering in a TreePanel
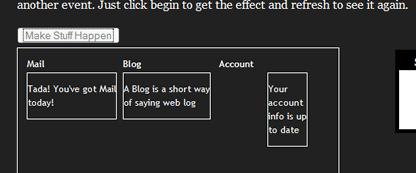
#6. Custom Menu Events
这个示例基于Yahoo!UI, 结合演示了动画以及自定义事件效果。只在页面载入时显示一次效果。
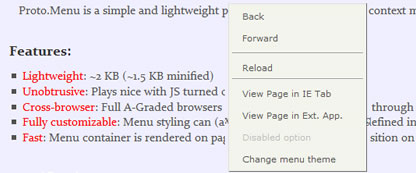
#7. Proto.Menu
Proto.Menu 是一个为你的网站添加上下文菜单效果,基于Prototype 框架,简单、轻量级的脚本。
示例:Proto.Menu
#8. Slashdot Menu
Slashdot Menu 是从Slashdot 上发现的一个别具特色的可折叠式效果的导航菜单,可使用不同的方式配置,如哪些子菜单默认情况下是展开的,是否使用Cookies ,以及菜单展开、折叠的速度等。非常酷!
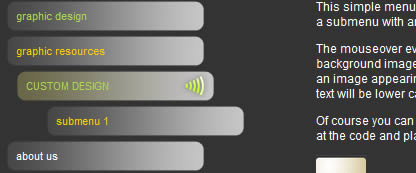
#9. Mootools menu with accordeon and effects
这个菜单基于MooTools 框架,在鼠标悬停时有一个非常酷的伸缩效果,并且会同时以手风琴的样式打开二级菜单。
示例:Mootools menu with accordeon and effects
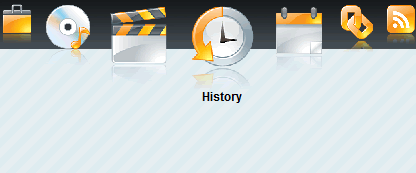
#10. CSS Dock Menu
如果你是一个Mac 迷,你肯定会喜欢这款超级漂亮的菜单效果。基于jQuery 框架,也用到了Interface for jQuery 组件。
#11. Sliding Menu
基于jQuery 框架,利用Interface for jQuery 组件设计的一个非常简单的滑动菜单。
示例:Sliding Menu
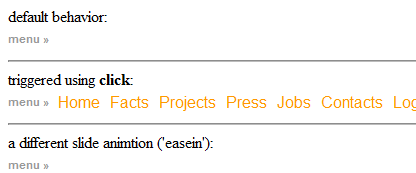
#12. Accessible expanding and collapsing menu
示例:Accessible expanding and collapsing menu
我们都可以利用Javasctipt 和CSS 创造出令人惊奇的菜单效果,而Ajax 则为这些菜单增添了更多的交互,更灵敏的反应以及更大的灵活性。
Visit:reiyee