并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax + CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过滤的功能来组织表格中的数据。
更多查看之前收藏30个ajax特效 :
#1. Tablecloth
Tablecloth 由CSS Globe 开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。
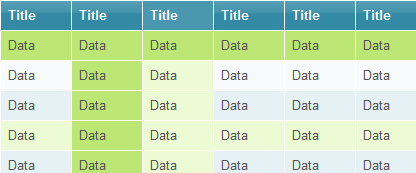
#2. Ask the CSS Guy Table
Ask the CSS Guy Table 演示了怎么样创建一个可以显示数据之间的关系的表格,例如在单击某个单元格时可以同时突出显示最顶端的行和最左边的列。
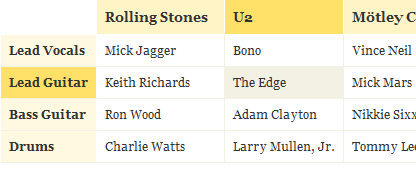
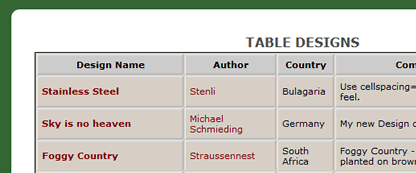
#3. A CSS styled table version 2
Veerle Duoh 为我们介绍了一种如何利用CSS 使表格更有吸引力的方法,并且在实现的过程中充分考虑了表格的可访问性。
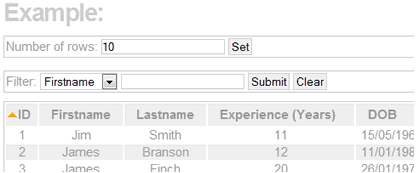
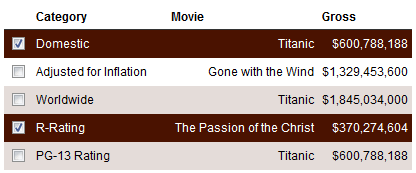
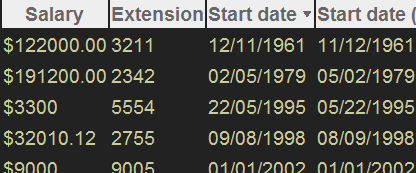
#4. Sortable Table
Sortable Table ——演示了如何按升序或降序排列以及如何过滤显示表格中的数据。
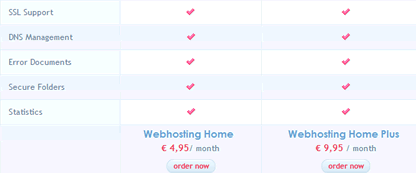
#5. Row Locking with CSS and JavaScript
演示了如何利用Javascript 和 CSS 实现“锁定行”的效果,选中的行会一直显示高亮效果直到用户再次点击才会消失。
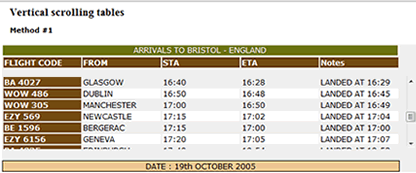
#6. Vertical scrolling tables
如果你有大量的数据但是没有足够大的空间来显示它,这会是一个很好的解决办法。通过CSS 固定表格的页眉和页脚,但是内容却可以滚动显示。
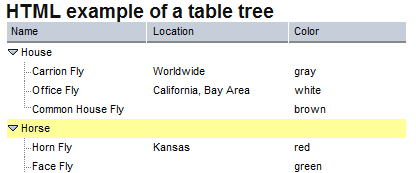
#7. Replicating a Tree table
利用HTML 和CSS 建立的树状表格。
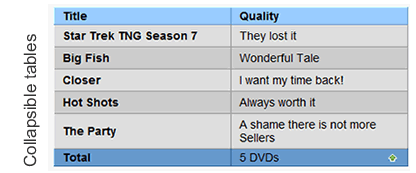
#8. Collapsible tables with DOM and CSS
利用DOM 和CSS 建立的可折叠的表格效果。表格页脚部分包含的箭头有一个名为“footcollapse”的类,通过为之添加Javascript 代码可以让表格展开或折叠。
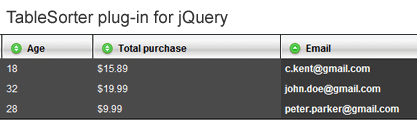
#9. TableSorter plug-in for jQuery
为jQuery 定制的插件,它的主要功能包括允许多列排序,支持<TH> 元素的rowspan 和colspan 属性。
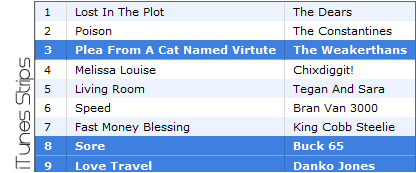
#10. Stripe your tables the OO way
利用Javascript 为指定表格中的行定义交替颜色,并添加onmouseover 和onmouseout 事件。
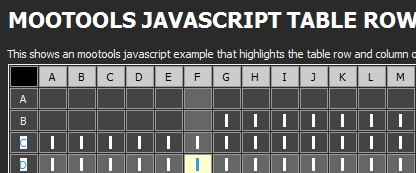
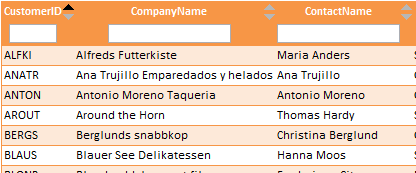
#11. MooTools Table Row & Column highlighting
利用MooTools 框架高亮显示鼠标悬停的单元格所在的行和列。
#12. CSS Table Gallery
又一个利用CSS 高亮显示鼠标悬停当前行时的表格效果。
#13. jQuery Table Filter
为jQuery 框架开发的表格排序、过滤插件,可以通过Ctrl + 鼠标单击选择多重列。
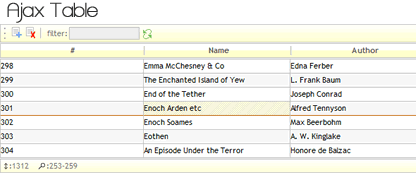
#14. PHP Ajax Table
支持所有主流浏览器,自动填入数据,利用后台PHP / MySQL 可以实时滚动、排序、编辑、添加、过滤数据。包括默认、MS Office 2007 、 MS Office XP Excel 三种样式。
#15. SortTable
只需为你想要排序的表格添加一个名为“sortable ”的class ,就可以实现表格的排序功能。
#16. Zebra Tables
A List Apart为我们提供了一个极好的利用Javascript 和 DOM 为表格的单元格应用背景色的示例。
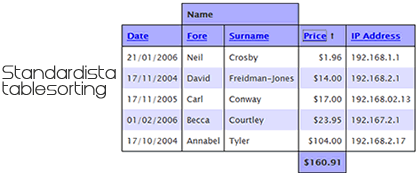
#17. Standardista Table Sorting
Standardista Table Sorting 是一个可以让你按照表格的任何列进行排序的Javascript 脚本。
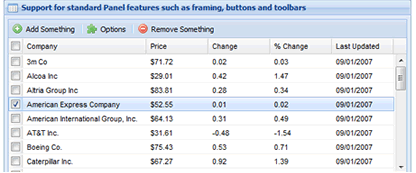
#18. GridView3 Example
利用Ext Js 框架,功能强大的表格。
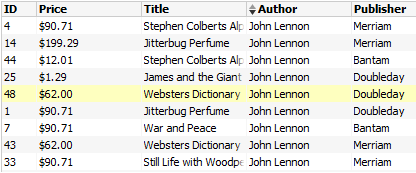
#19. Mootable
利用MooTools 框架开发的又一个可排序的表格。
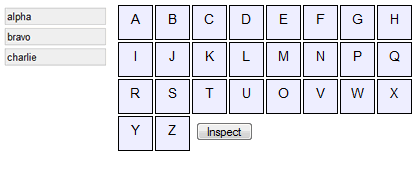
#20. Drag & Drop Sortable Lists with JavaScript and CSS
利用Javascript 和 CSS 实现的可以拖曳、排序列表的效果。
Visit:reiyee