跟大家分享 18 个很有用的响应式网页设计教程,这些教程能够协助你学习响应式设计和制作,包含瀑布流表格、图像和 media queries。
创建移动优先的响应式设计

使用 Sass 和 Compass 组合构建一个响应式的、单页的应用

如何设计一个响应式的 HTML 邮件

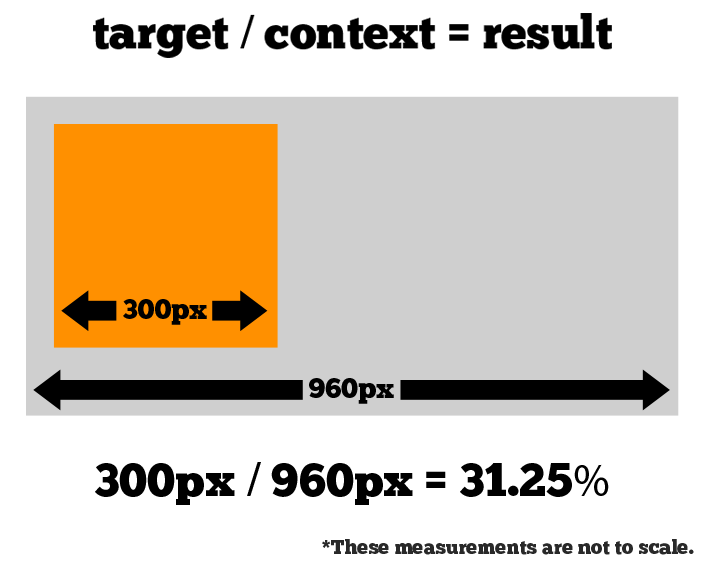
响应式设计的初学者指南

如何将我的网站变成响应式的网站

流体网格

使用 Media Queries 的自适应布局

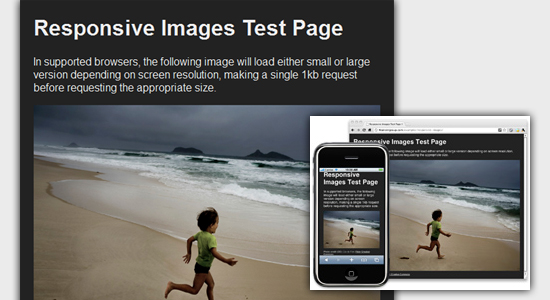
响应式图像:体验上下文相关的图片大小调整

使用 Media Queries 创建响应式 Web 设计

将一个菜单转成适合小屏幕显示的下拉菜单

使用 HTML5 和 Less 框架的响应式设计

响应式设计,我们将如何使用响应式设计

设计一个响应式 Web 网站

使用 CSS3 实现响应式导航

响应式水平布局

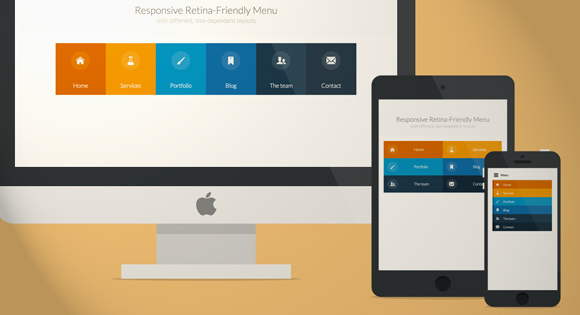
响应式支持 Retina 视网膜屏的菜单

水平滑出的菜单

使用网格实现的响应式全屏布局

via djdesignerlab

所谓的响应式web设计,就是通过最新的css3多媒体查询技术来完成网页在不同分辨率下的适应效果,所以该技术能够很好的运用到iphone,ipad等移动设备,能够响应的开源项目有bootstrap,渴切-响应css框架等,如果要支持ie6~ie8可以参考kr.js解决方案