-
近期文章
近期评论
归档
- 2014 年 8 月
- 2014 年 7 月
- 2014 年 6 月
- 2014 年 5 月
- 2014 年 4 月
- 2014 年 3 月
- 2014 年 2 月
- 2014 年 1 月
- 2013 年 12 月
- 2013 年 11 月
- 2013 年 10 月
- 2013 年 9 月
- 2013 年 8 月
- 2013 年 7 月
- 2013 年 6 月
- 2013 年 5 月
- 2013 年 4 月
- 2013 年 3 月
- 2013 年 2 月
- 2013 年 1 月
- 2012 年 12 月
- 2012 年 11 月
- 2012 年 9 月
- 2012 年 8 月
- 2012 年 7 月
- 2012 年 6 月
- 2012 年 5 月
- 2012 年 4 月
- 2012 年 3 月
- 2012 年 2 月
- 2012 年 1 月
- 2011 年 12 月
- 2011 年 11 月
- 2011 年 10 月
- 2011 年 7 月
- 2011 年 6 月
- 2011 年 5 月
- 2008 年 11 月
- 2008 年 10 月
- 2008 年 9 月
- 2008 年 8 月
- 2008 年 7 月
- 2008 年 6 月
- 2008 年 5 月
- 2008 年 4 月
- 2008 年 3 月
- 2008 年 2 月
- 2008 年 1 月
分类
其他操作
标签归档:浏览器
用CSS实现多浏览器兼容的透明度效果
由于IE功能不健全,导致很多功能不支持,必须得要写hack或其它方法来实现其它浏览器的效果
如IE不支持 opacity 这个属性呢?这个问题已经存在很长很长时间了,其实 opacity 是 CSS3 的属性,虽然IE不提供支持,但是IE可以通过专用的过滤器属性提供类似的透明度设置。
是不是很奇[……]阅读全文
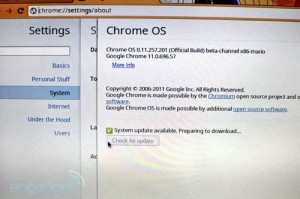
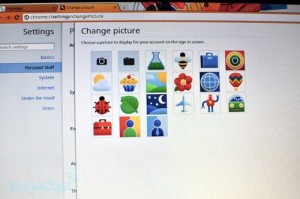
ChromeOS beta升级到R12 内置Flash和新版浏览器
Google宣布Chrome OS的Beta分支升级到R12 0.12.433.38,内置Chrome 12 Beta浏览器、新的Flash Player,并且包含大量稳定性和功能性完善。Chrome OS 0.12.433.38除了修复了3个安全问题以外,主要功能改进包括:
— 文件浏览[……]阅读全文
WordPress正式宣布告别IE6
WordPress今天宣布将在最新一次更新中放弃对Internet Explorer 6的支持,他们认为由于网页技术的进步越来越多复杂的代码已经被加入,IE6无论是性能还是支持度都相当低下,并且编写代码时提供对IE6的支持要花费大量的时间。
新版WordPress在被IE6访问时会跳出红色警告框[……]阅读全文
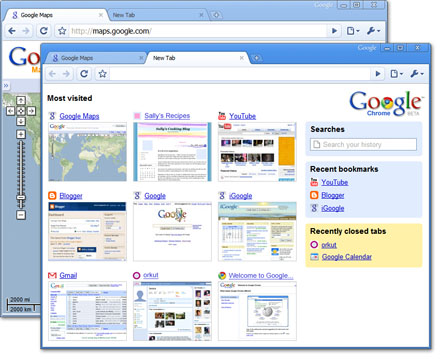
Google Chrome:Google浏览器即将发布
Google Chrome:Google计划发布一款名为Google Chrome的浏览器。最早是Blogoscoped的Philipp Lenssen收到了一份Google寄来的漫画书。这本38页的漫画介绍了Google自己的开源浏览器计划Google Chrome(暂时无法访问)的一些技术细[……]阅读全文
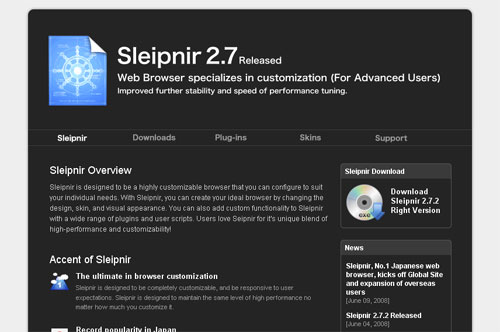
Sleipnir – 来自日本的双核浏览器

双核浏览器Sleipnir 可以在Trident和Gecko两个核心引擎之间自由切换,能让每个网站使用不同的核心进行渲染,这就避免了最麻烦的所谓兼容性问题。Mozilla Firefox用的就是Gecko,而微软IE背后就是Trident。对于我们专门从事开发和div+css设计人员有福了.[……]阅读全文
browsershots:跨平台、多浏览器页面测试
作为一名设计师和div+css开发者,设计和开发出来的产品要在不同的浏览器中进行测试,所以多浏览器的测试是很重要,也很麻烦的一个环节,主要是保证IE6,7及Firefox的一致。
browsershots提供了Linux、Windows、Mac os、BSD四个平台下的多个浏览器的页面截图,很强大[……]阅读全文
主流浏览器CSS Hacks和解决方案
目录
- 介绍
- 针对浏览器的选择器
- 让IE6支持PNG透明
- 移除超链接的虚线
- 给行内元素定义宽度
- 让固定宽度的页面居中
- 图片替换技术
- 最小宽度
- 隐藏水平滚动条
一. 介绍
这篇文章包括了8个非常有用的解决办法, 在进行css设计遇到问题时你就会用到它们.
二. 针对浏览器的选择器
[……]阅读全文