-
近期文章
近期评论
归档
- 2014 年 8 月
- 2014 年 7 月
- 2014 年 6 月
- 2014 年 5 月
- 2014 年 4 月
- 2014 年 3 月
- 2014 年 2 月
- 2014 年 1 月
- 2013 年 12 月
- 2013 年 11 月
- 2013 年 10 月
- 2013 年 9 月
- 2013 年 8 月
- 2013 年 7 月
- 2013 年 6 月
- 2013 年 5 月
- 2013 年 4 月
- 2013 年 3 月
- 2013 年 2 月
- 2013 年 1 月
- 2012 年 12 月
- 2012 年 11 月
- 2012 年 9 月
- 2012 年 8 月
- 2012 年 7 月
- 2012 年 6 月
- 2012 年 5 月
- 2012 年 4 月
- 2012 年 3 月
- 2012 年 2 月
- 2012 年 1 月
- 2011 年 12 月
- 2011 年 11 月
- 2011 年 10 月
- 2011 年 7 月
- 2011 年 6 月
- 2011 年 5 月
- 2008 年 11 月
- 2008 年 10 月
- 2008 年 9 月
- 2008 年 8 月
- 2008 年 7 月
- 2008 年 6 月
- 2008 年 5 月
- 2008 年 4 月
- 2008 年 3 月
- 2008 年 2 月
- 2008 年 1 月
分类
其他操作
标签归档:CSS3
用css制作无图片三角形
今天在站长平台上看到一篇关于 ” 网站性能优化之CSS无图片技术”的文章,感触比较深,有做前端的我,自叹不如,高手如云。
特意取一段css代码试了一下,纯css制作的三角形,神奇,贴分享
CSS代码:
.arrow {
display:block;
width:0;
heig[……]阅读全文
18个HTML5+CSS3网站布局教程
HTML5+CSS3是近年来Web开发标准一个巨大的飞跃,和以前的版本不一样,HTML5+CSS3并非用来表示单纯的Web内容,它的新使命是将Web带入一个成熟的应用平台,在HTML 5平台上,丰富的视频、音频、图象、动画以及同电脑的交互都被标准化。随着主流浏览器对HTML5+CSS3的不断支持和完[……]阅读全文
25个CSS3和Jquery教程帮你创建喜欢的苹果风格
简化 CSS3 开发的12 款在线实用工具
简化 CSS3 开发的12 款在线实用工具
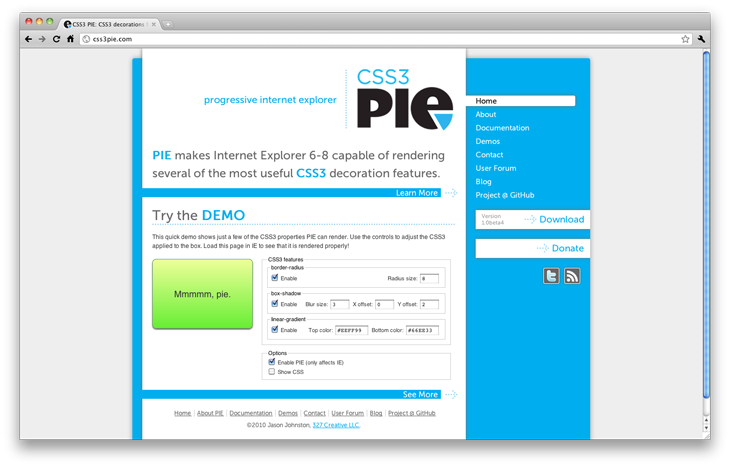
CSS3 Pie

对于 IE6/7/8几乎不支持任何 CSS3 特性,我想大多数人都不会惊讶。不幸的是,有些客户可能需要您创建一个网站,能使得 IE 浏览器下看起来和高级浏览器中效果一致。这就是 CSS3 Pie 施展超能力的时候了:它允许你在 IE 下[……]阅读全文
收集开源中最好的 Web 设计开发的资源
学习HTML 5编程和设计

- ★HTML5 Rocks : Major Feature Groups 的学习 HTML5 的资源 (HTML5 演示, 教程 ). 源码
- 很不错的 HTML5 Dashboard – Mozilla,效果很炫。
- WhatWG Developers, 一个清楚的
[……]阅读全文
3款用于前端设计的CSS3 & HTML5 & jQuery框架
优秀的CSS/HTML 框架让前端开发者从中受益匪浅,下面让我们介绍3款用于前端设计的CSS3 & HTML5 & jQuery框架。
Inuit.CSS 框架,作者Harry Roberts 。该框架主要针对的是中等或小[……]阅读全文
20款漂亮的HTML5应用程序实例
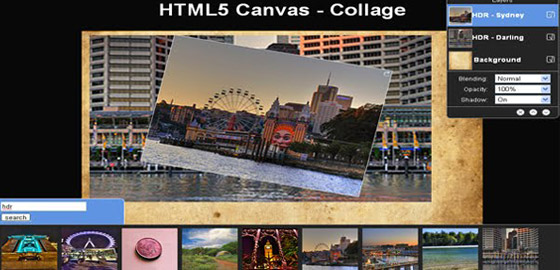
HTML 5可以说是近十年来Web标准最巨大的飞跃,它的使命是将Web带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。今天,本文向大家展示20佳漂亮的HTML5应用程序实例。
基于HTML5 Canvas[……]阅读全文
5个漂亮的CSS3鼠标悬停效果
CSS3能创造出与flash相同的效果,今天向大家介绍几个很漂亮的鼠标悬停效果,CSS3的强大和平滑的flash效果感觉,并可直接应用到你自己的网站项目中,让网站更添生动。
效果1:
Live Demo: Click Here to Launch
.ex1 img{
[……]阅读全文
CSS3 Generator 在线生成器
CSS3 Generator是一款CSS3样式属性在线生成器,整个界面设计简洁大气。CSS3 Generato能够帮助你直接生成可供使用的CSS3属性代码,例如圆角、阴影等,可以实时预览效果,非常方便实用,不需要你手动编辑css代码
 [……]阅读全文
[……]阅读全文




 [……]
[……]